Debugging Angular Production App using 'hidden' SourceMaps
The hidden power of the Chrome-DevTools
Introduction:
Before you can deploy your Angular app to production you have to create a production build. When you create a production build all JS-Files will be minimized, uglified and then bundled.
That means you lose all the debug support that you are used to when you debug locally.
I will show you step by step how you can debug your production app with the support of SourceMaps without exposing your SourceMaps to the production environment.
Requirements:
Angular CLI >= 7.2
Chrome browser
Tutorial:
1. Create a new Angular application
I assume you already installed Angular CLI locally and you are able to call following CLI command to create a new Angular application:
ng new myAngularApp
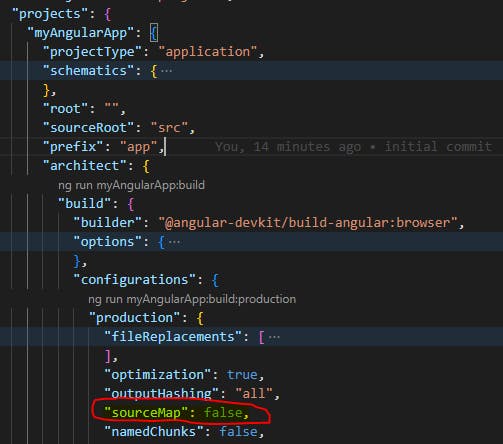
By default every new Angular application is configured to NOT produce any SourceMap files during the production build. You can check this by opening the angular.json file from the root folder.
angular.json

2. Configure Angular SourceMap generation
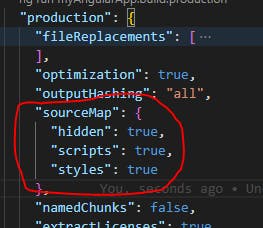
Change your production build configuration to the following:

You might wonder for what this 'hidden: true' stands for. If you're using SourceMaps your bundled, minimized and uglified source-files are linked to the SourceMaps by a special 'link-line' at the end of the file.
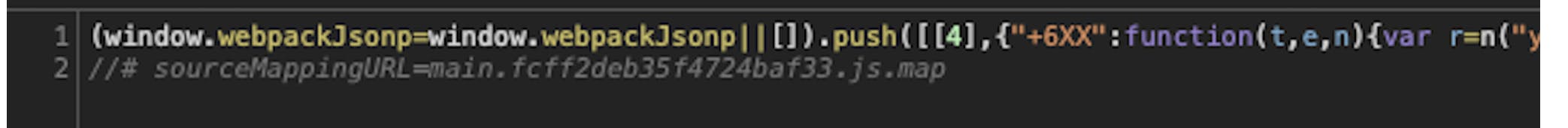
Here an example of a bundled source-file:

In line 2 you can see the line which links to the source-map for this source-file.
And now maybe you can assume was the 'hidden: true' flag does. Yes, it will suppress the generation of this 'source-map-link' at the end of each source-file.
3. Create postbuild-script
OK, so far so good. The source-files are not linked anymore to the source-maps, but the sourcemap-files are still generated to the output-folder. That means the sourcemap-files are still deployed to the server which we want to avoid.
So what can we do?
It's simple :-) We just delete them automated by a postbuild-script.
Post-/Prebuild scripts are a feature of NPM.
Please install following helper npm-package (del-cli) to delete some files to make it work on different platforms:
npm install del-cli --save-dev
Then add following postbuild-script to the package.json file:
"postbuild": "del-cli dist/myAngularApp/*.map"
If you run now your prod-build again, the sourcemap-files should be removed from the output-folder.
You can test it by doing following:
Change the current build-script to:
"build": "ng build --prod"Start a prod-build with
npm run build
4. Regenerate the SourceMaps
Now there is the problem that we don't have anywhere any SourceMaps to debug the Angular app in production.
We need to generate the SourceMaps again, but completely separated and only locally.
The SourceMaps are NEVER deployed to the server!
Please create another script like:
"build:sourcemaps": "ng build --prod --output-path=localSourceMaps"
This script will build our project with hidden sourcmaps into the local folder called localSourceMaps.
If you want you can add the
localSourceMaps-folder to your.gitignore-file.
5. Adding the SourceMap files
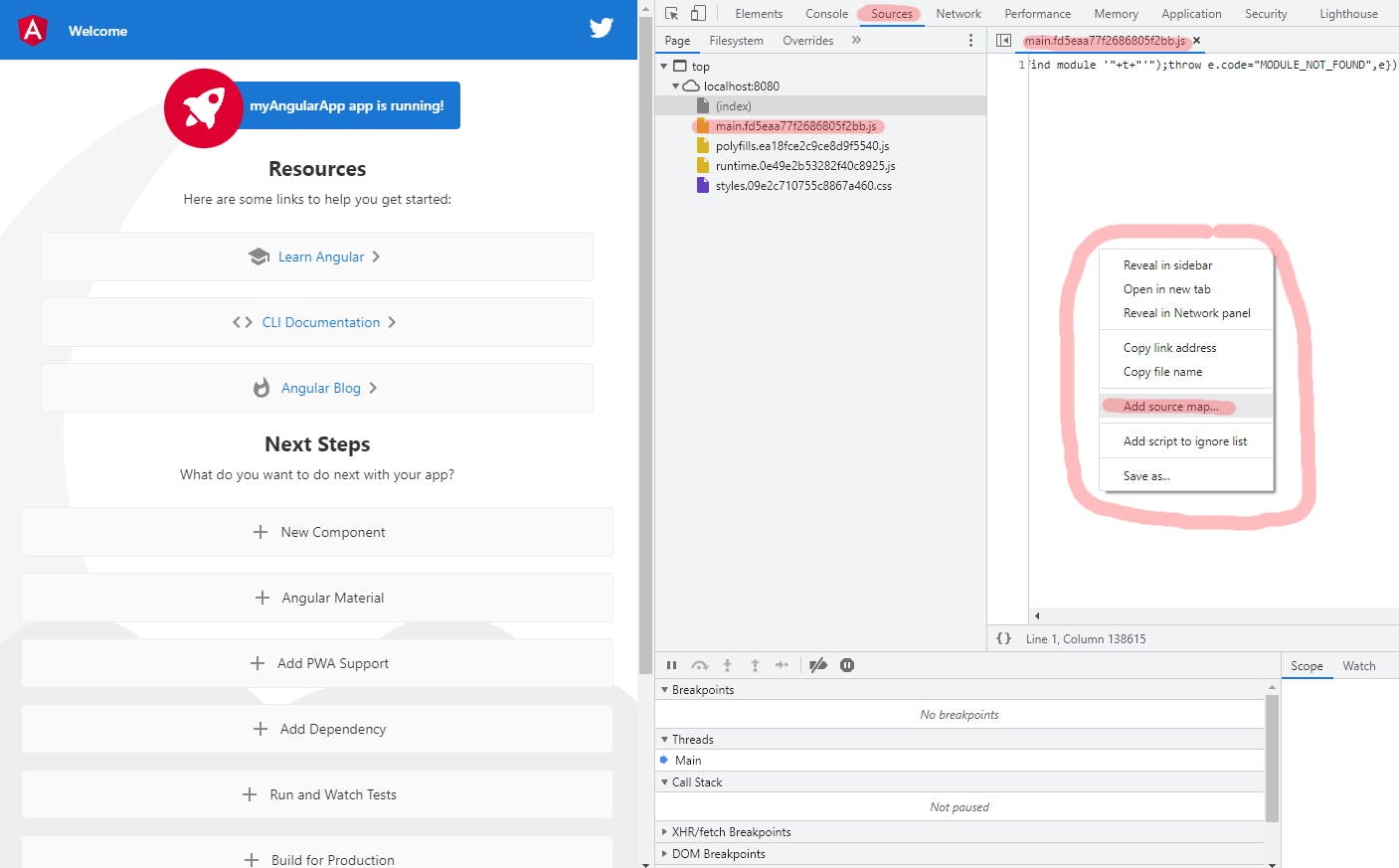
Now you could open your Angular production app in your Chrome browser, but for the purpose of this tutorial I startet a local web-server to run my production build locally from the dist/myAngularApp output-folder.
My production app is now locally running in Chrome browser under:http://localhost:8080
Now open the browser's DevTools by pressing: F12
To map a sourcemap-file to it's bundled-minimized-uglified-file open for example the main[hash].jsfile from the source-tab of the DevTools.
Then right-click on the openend main[hash].js file, select Add source map and add the path to the specific local sourcemap-file.
The path should be like: file:///pathToFile.
In my case the path was:file:///C:/Users/<my-user-name>/Desktop/myAngularApp/localSourceMaps/main.fd5eaa77f2686805f2bb.js.map

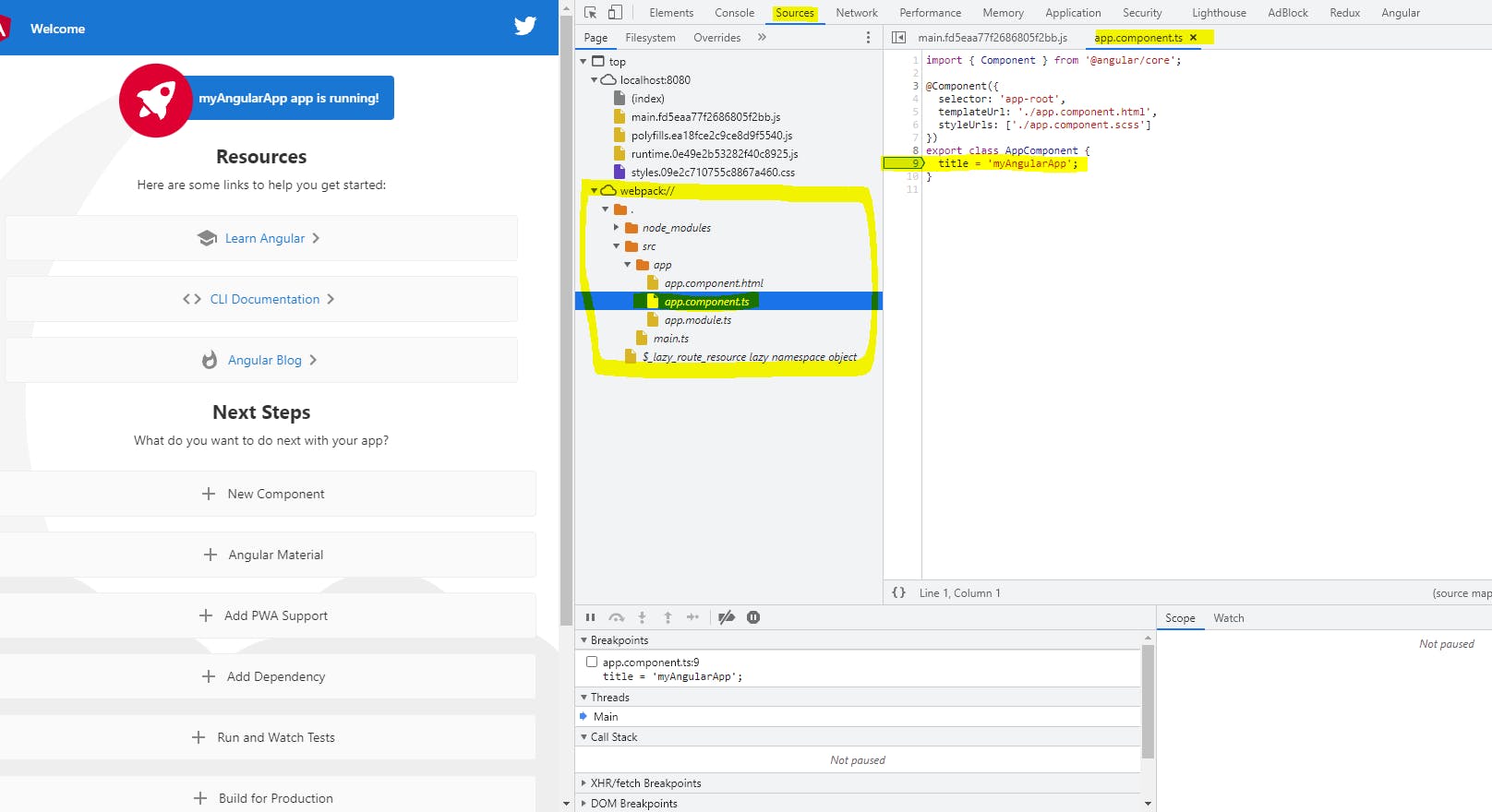
After adding the SourceMap Chrome DevTools shows you the complete source-files (Typescript) where you can set the breakpoints.

WELL DONE!
Now you are ready to debug your production-app with prettified code which is easy to read.
A few more thoughts
You could change the postbuild-script to move all the source-map files to a separate (hard to guess) folder in your distribution.
Then you can deploy your distribution to the server (the sourcemap-files included).
Once the app is deployed you can add the SourceMap file again by using the Chrome DevTools.
But this time instead of using file:// path to the local sourcemaps, you have to enter a http-url like in my case:
http://localhost:8080/mySecretSourceMaps/main[hash].js.map
Finally you don't need to generate the sourcemaps separately.
You can remove the build:sourcemaps script.
Your sourcemaps are always 'hidden' available in production.
